"알림톡템플릿관리"의 두 판 사이의 차이
둘러보기로 이동
검색으로 이동
| 131번째 줄: | 131번째 줄: | ||
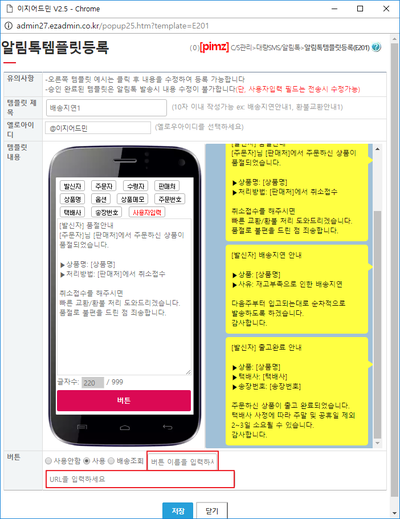
7-2. '''사용 체크시''' 버튼 기능을 활성화합니다. | 7-2. '''사용 체크시''' 버튼 기능을 활성화합니다. | ||
*버튼 이름과 링크할 URL 주소를 설정합니다. | *버튼 이름과 링크할 URL 주소를 설정합니다. | ||
| + | *URL 주소는 반드시 'http://' 또는 'https://'까지 입력하셔야 합니다. | ||
|} | |} | ||
| 152번째 줄: | 153번째 줄: | ||
*템플릿 내용에 [택배사][송장번호] 입력시 배송조회 버튼이 생성됩니다. | *템플릿 내용에 [택배사][송장번호] 입력시 배송조회 버튼이 생성됩니다. | ||
*배송조회 버튼을 클릭하면 해당 주문의 배송조회가 가능합니다. | *배송조회 버튼을 클릭하면 해당 주문의 배송조회가 가능합니다. | ||
| + | |||
| + | |} | ||
| + | <br/><br/><br/><br/> | ||
| + | ---- | ||
| + | |||
| + | {|width="1200px" | ||
| + | |- | ||
| + | | valign=top| | ||
| + | |||
| + | [[파일:j알림템플릿13.png|400픽셀|오른쪽|섬네일|(확대하려면 클릭)]] | ||
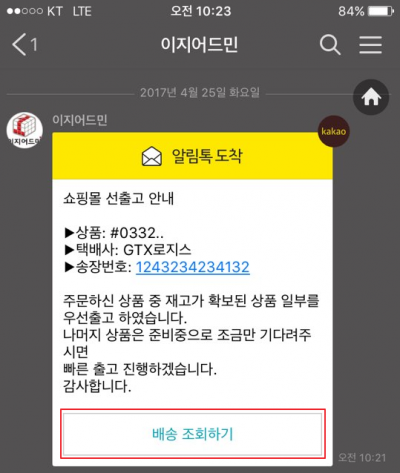
| + | 7-4. 배송조회 설정한 템플릿으로 알림톡 전송시 우측 이미지처럼 고객에게 알림톡이 전송됩니다. | ||
| + | |||
| + | |} | ||
| + | |||
| + | {|width="1200px" | ||
| + | |- | ||
| + | | valign=top| | ||
| + | |||
| + | [[파일:j알림템플릿13.png|400픽셀|오른쪽|섬네일|(확대하려면 클릭)]] | ||
| + | 7-5. 고객이 배송조회 버튼을 클릭하면 배송조회 사이트로 이동하여 해당 주문건이 조회됩니다. | ||
|} | |} | ||
2017년 4월 25일 (화) 02:20 판
개요
|
1. 해당 문서는 이지어드민 웹페이지의 알림톡템플릿등록 메뉴에 대해서 설명하고 있습니다.
|
step 1. 템플릿 등록하기
|
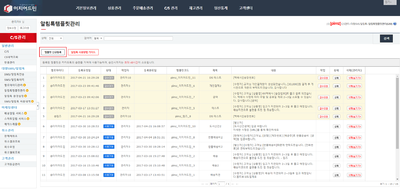
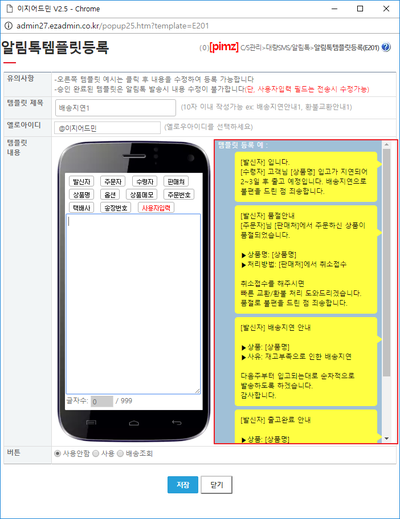
1. 알림톡템플릿관리 메뉴에서 템플릿 신규등록 버튼을 클릭합니다. |
|
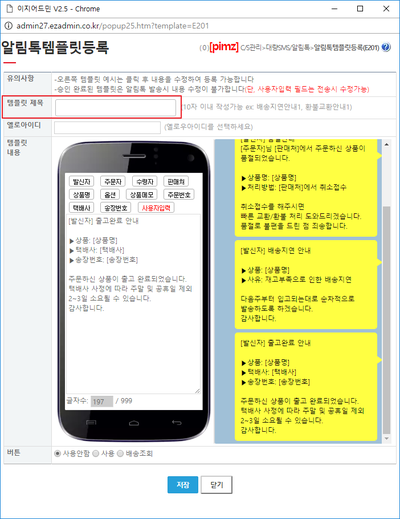
2. 템플릿 제목 항목에 제목을 입력합니다.
|
|
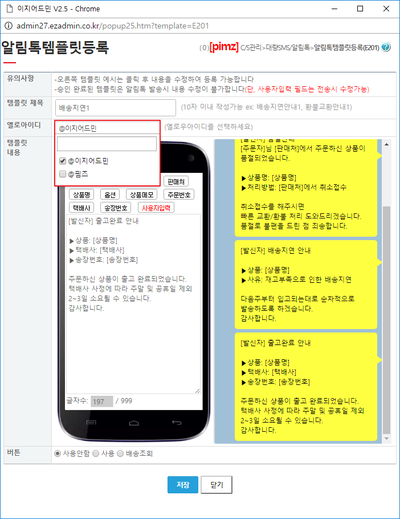
3. 옐로아이디 입력란을 클릭하면 템플릿을 사용할 옐로아이디를 설정 가능합니다.
|
|
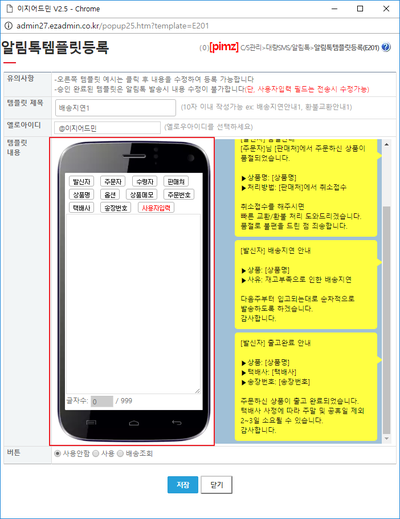
4. 템플릿 내용란에 템플릿 내용을 기재합니다.
|
|
5. 상단에 매크로 함수를 통해서 각 매크로에 해당하는 주문정보를 템플릿에 반영할 수 있습니다.
|
|
6. 우측 템플릿 등록 예를 선택하여 신규 템플릿에 반영할 수 있습니다.
|
|
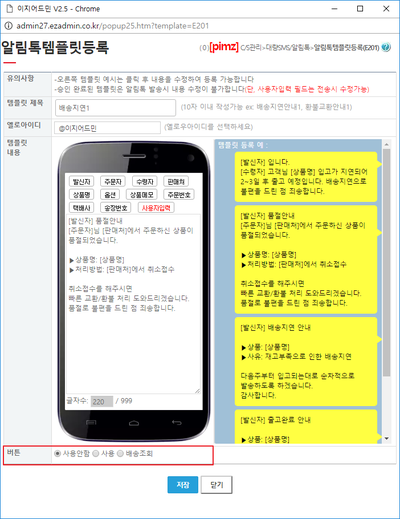
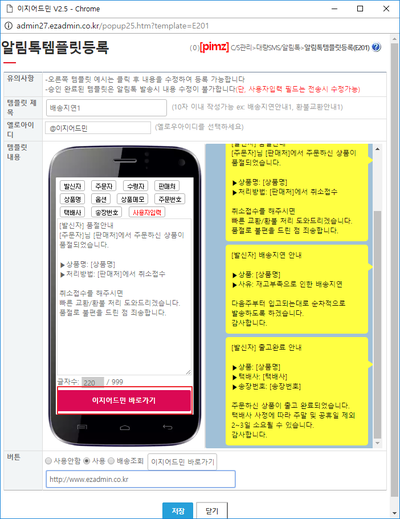
7. 버튼 항목은 템플릿 전송시 템플릿 하단에 링크 버튼 생성 유무를 설정할 수 있습니다. |
|
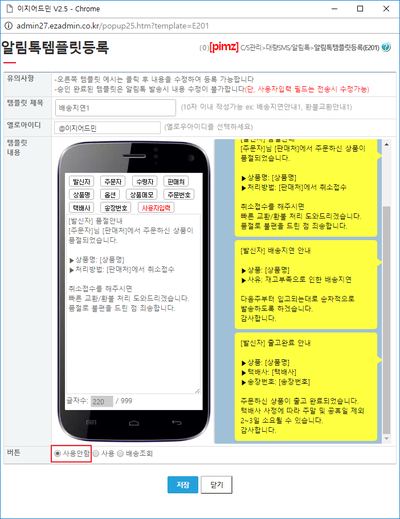
7-1. 사용안함 체크시 버튼 기능을 사용하지 않습니다. |
|
7-2. 사용 체크시 버튼 기능을 활성화합니다.
|
|
|
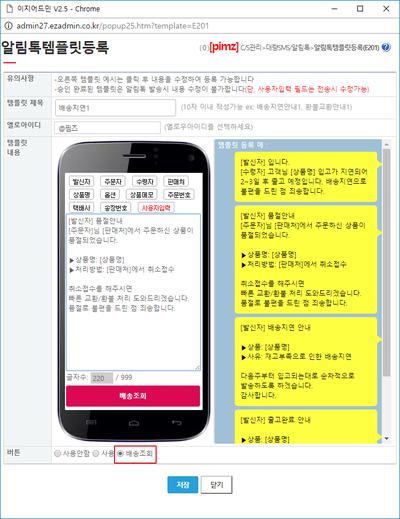
7-3. 배송조회 체크시 템플릿 하단에 배송조회 버튼이 생성됩니다.
|
|
7-4. 배송조회 설정한 템플릿으로 알림톡 전송시 우측 이미지처럼 고객에게 알림톡이 전송됩니다. |
|
7-5. 고객이 배송조회 버튼을 클릭하면 배송조회 사이트로 이동하여 해당 주문건이 조회됩니다. |
|
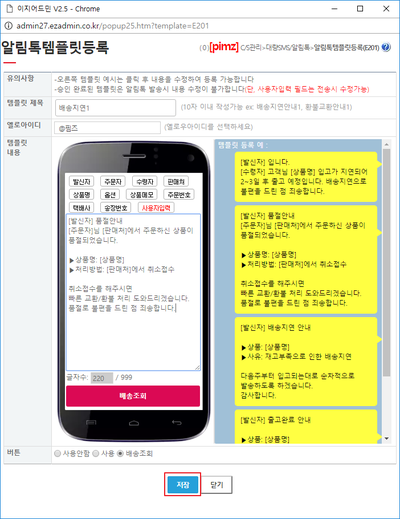
8. 저장 버튼을 클릭하면 작성한 템플릿 내용을 저장합니다. |