"알림톡템플릿관리"의 두 판 사이의 차이
둘러보기로 이동
검색으로 이동
| 131번째 줄: | 131번째 줄: | ||
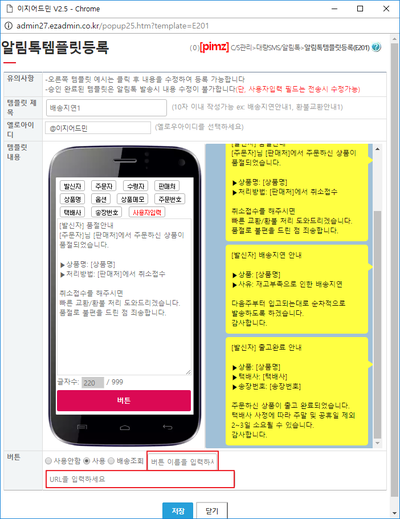
7-2. 사용 체크시 버튼 기능을 활성화합니다. | 7-2. 사용 체크시 버튼 기능을 활성화합니다. | ||
*버튼 이름과 버튼 클릭시 연결될 URL 주소를 설정합니다. | *버튼 이름과 버튼 클릭시 연결될 URL 주소를 설정합니다. | ||
| + | |} | ||
| + | |||
| + | {|width="1200px" | ||
| + | |- | ||
| + | | valign=top| | ||
[[파일:j알림템플릿10.png|400픽셀|오른쪽|섬네일|(확대하려면 클릭)]] | [[파일:j알림템플릿10.png|400픽셀|오른쪽|섬네일|(확대하려면 클릭)]] | ||
2017년 4월 24일 (월) 08:00 판
개요
|
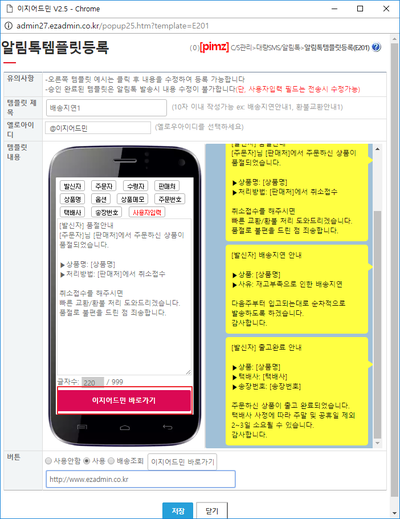
1. 해당 문서는 이지어드민 웹페이지의 알림톡템플릿등록 메뉴에 대해서 설명하고 있습니다.
|
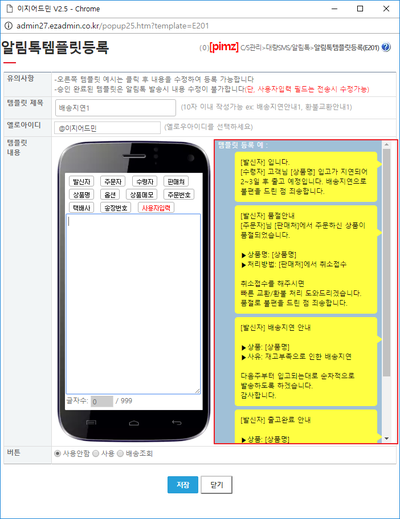
step 1. 템플릿 등록하기
|
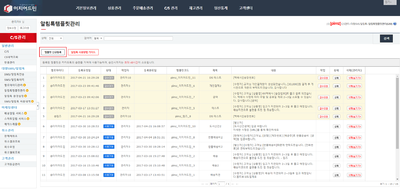
1. 알림톡템플릿관리 메뉴에서 템플릿 신규등록 버튼을 클릭합니다. |
|
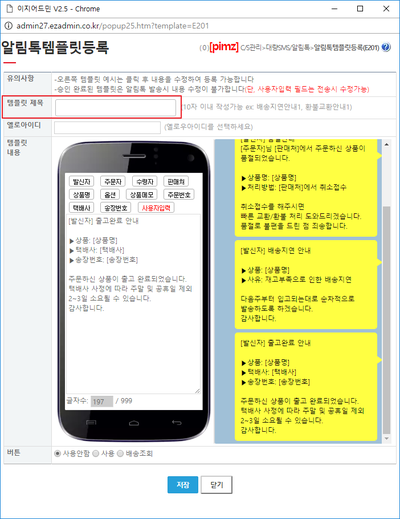
2. 템플릿 제목 항목에 제목을 입력합니다.
|
|
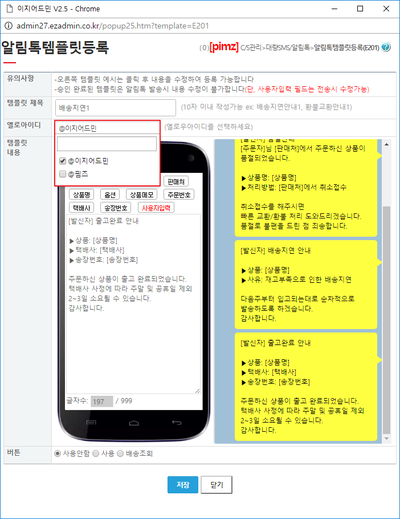
3. 옐로아이디 입력란을 클릭하면 템플릿을 사용할 옐로아이디를 설정 가능합니다.
|
|
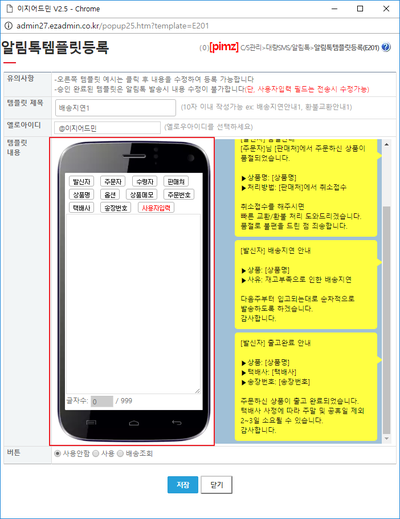
4. 템플릿 내용란에 템플릿 내용을 기재합니다.
|
|
5. 상단에 매크로 함수를 통해서 템플릿 문구에 주문정보를 가져올 수 있습니다.
|
|
6. 우측 템플릿 등록 예를 선택하여 신규 템플릿에 반영할 수 있습니다.
|
|
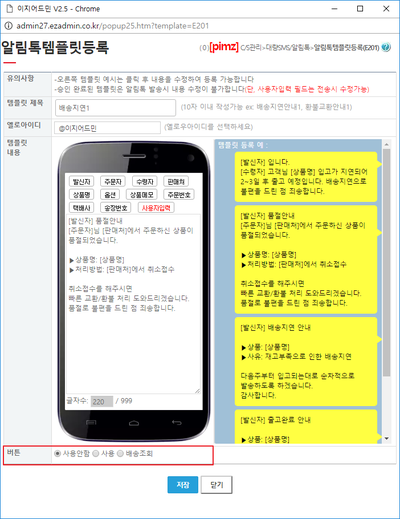
7. 버튼 항목은 템플릿 전송시 템플릿 하단에 클릭 버튼 생성 유무를 설정할 수 있습니다. |
|
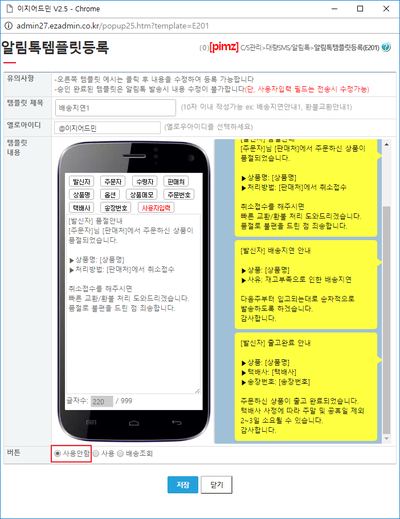
7-1. 사용안함 체크시 버튼 기능을 사용하지 않습니다. |
|
7-2. 사용 체크시 버튼 기능을 활성화합니다.
|
|
|
7-3. 배송조회 체크시 템플릿 하단에 배송조회 버튼이 생성됩니다.
|
|
8. 저장 버튼을 클릭하면 작성한 템플릿 내용을 저장합니다. |